Windows搭建Vue-cli环境
Windows下安装Vuejs-cli开发环境
- 本教程使用的工具下载地址: 下载地址-度盘
一.安装基本环境
1.安装Nodejs环境(xxxx是版本)
首选打开我压缩包里的mode-vxxxxx-x64.msi安装程序

全程无脑下一步(如果更换安装目录中途更换下即可)
2.安装Git
打开我压缩包里的:Git-xxxxx-64-bit.exe 安装程序

全程无脑下一步(如果更换安装目录中途更换下即可)
3.验证是否安装成功
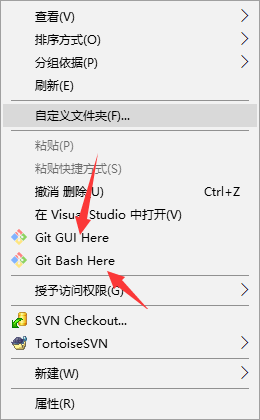
如果右击鼠标出现这Git GUI Here和 Git Bash Here 说明Git安装成功!

然后我们打开Git Bash Here菜单的终端
在终端输入:
node -v
如果出现版本提示 说明 nodejs 安装成功!
4. 安装阿里云的npm源(cnpm)
- npm的源在国外 下载很慢所以用阿里的npm源
在电脑上新建一个文件夹,比如我创建的是VueDemo
然后进入这个文件夹
右击打开Git Bash Here菜单的终端 然后输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org

二.安装Vue环境
1.安装Vue-js
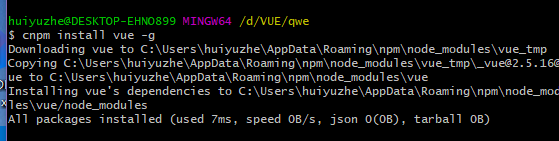
在上面一步的终端终端输入:
cnpm install vue -g

2.安装Vue脚手架(Vue-cli)
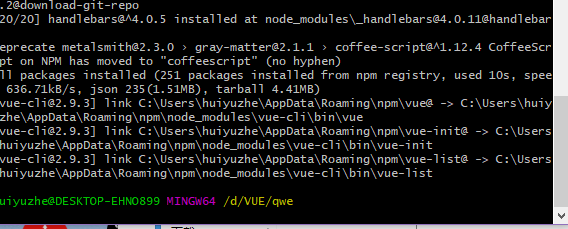
在上面一步的终端输入:
cnpm install vue-cli -g

等待完成!
(查看有没有 出现Error ,一般是没有
3.全局安装Webpack
在这个终端输入:
cnpm install webpack -g
三.新建项目
1.开始构建项目
(1).找到你项目的文件夹下 比如 我的是D:\VUE\qwe

(2).右击打开git bash here终端 此时他显示的是你的项目文件夹

(3).创建项目 在终端输入:
vue init webpack 项目名(项目名不能有中文)
比如我输入:vue init webpack my-app

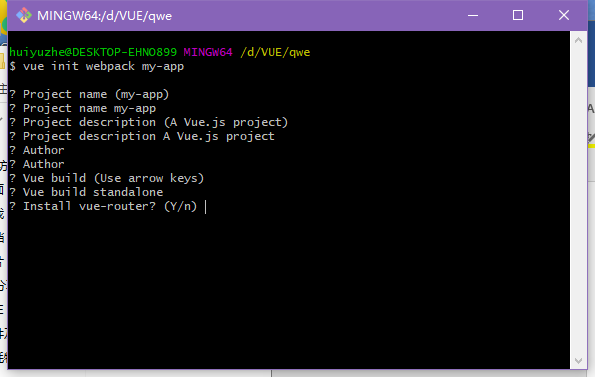
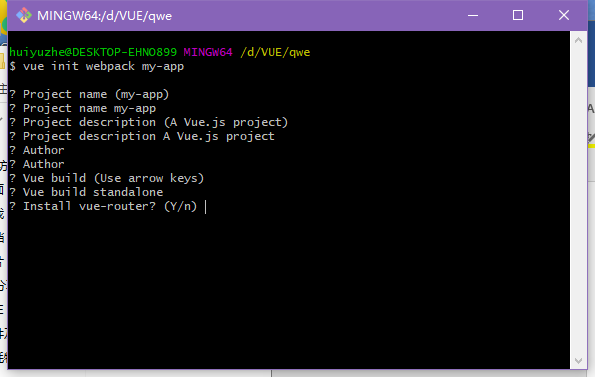
然后全程回车 直到 出现 Y/N 需要你选择!

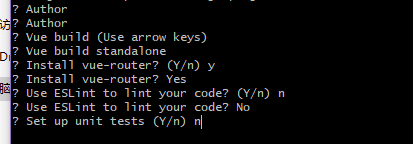
Y/N步骤:
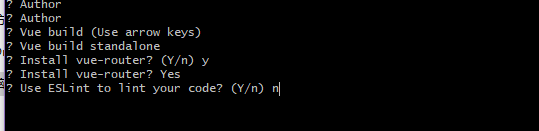
- 是否安装路由选 Y 回车

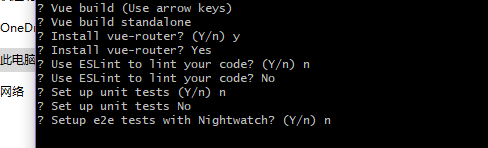
- 是否需要 js 语法检测 目前我们不需要 所以 n 回车

- 是否安装 单元测试工具 目前我们不需要 所以 n 回车

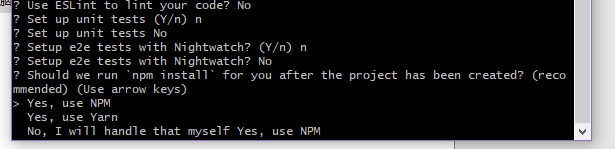
- 是否需要 端到端测试工具 目前我们不需要 所以 n 回车

- 然后下一步 输入 Yes,use NPM 回车

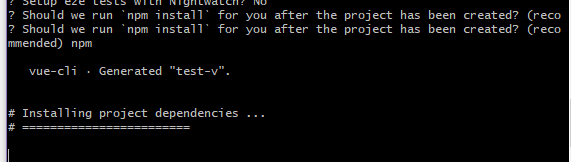
(4).然后等待

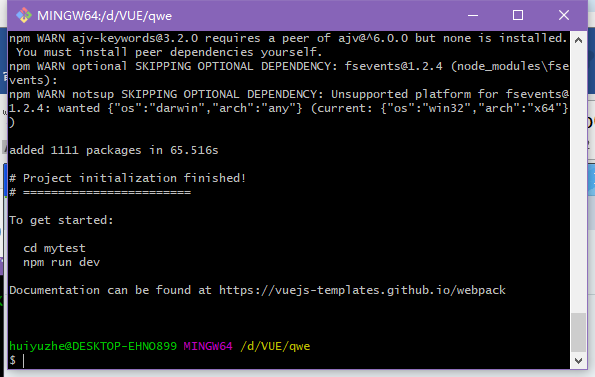
如果出现以下内容说明成功了!

2.安装格式化代码的环境(这步很重要否则 有可能运行不了)
在这个终端输入
npm i prettier@~1.12.0
3.运行开发环境服务器
在这个输入:
cnpm run dev
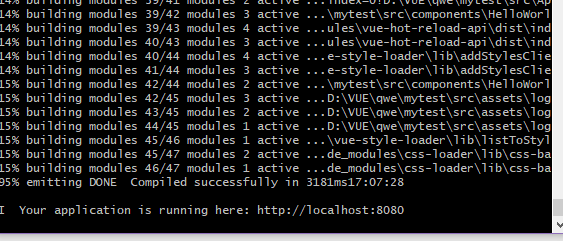
不出意外出现下面图片:

如果出现错误请重新操作 第9步骤
之后就可以打开 http://localhost:8080 访问啦!

四.如果出现问题或不懂的可以在下方留言!
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 SNTU Studio
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果